게임 그래픽 프로그래밍/수업내용
[유니티 셰이더] 움직이는 불 만들기
Bueong_E
2023. 3. 20. 23:07
반응형
SMALL
Shader "Custom/FIrePractice"
{
Properties
{
_MainTex ("Albedo (RGB)", 2D) = "white" {}
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 200
CGPROGRAM
#pragma surface surf Standard
#pragma target 3.0
sampler2D _MainTex;
struct Input
{
float2 uv_MainTex;
};
void surf (Input IN, inout SurfaceOutputStandard o)
{
fixed4 c = tex2D (_MainTex, IN.uv_MainTex);
o.Albedo = c.rgb;
o.Alpha = c.a;
}
ENDCG
}
FallBack "Diffuse"
}
불이지만 빛의 영향을 받고 움직이지도 않는다

o.Emission = c.rgb; 으로 rgb를 적용시 빛의 영향을 받지 않는다.

아래와 같이 코드 수정시 알파값을 적용하여 알파값이 0인 부분을 투명하게 변경 가능하다.

이제 아래와 같이 코드를 수정하고 새로운 이미지를 넣어보자

Shader "Custom/FIrePractice"
{
Properties
{
_MainTex ("Albedo (RGB)", 2D) = "white" {}
_MainTex2 ("Albedo (RGB)", 2D) = "white" {}
}
SubShader
{
Tags { "RenderType"="Transparent" "Queue" = "Transparent"}
LOD 200
CGPROGRAM
#pragma surface surf Standard alpha:fade
#pragma target 3.0
sampler2D _MainTex;
sampler2D _MainTex2;
struct Input
{
float2 uv_MainTex;
float2 uv_MainTex2;
};
void surf (Input IN, inout SurfaceOutputStandard o)
{
fixed4 c = tex2D (_MainTex, IN.uv_MainTex);
fixed4 d = tex2D (_MainTex2, IN.uv_MainTex2);
o.Emission = d.rgb;
o.Alpha = d.a;
}
ENDCG
}
FallBack "Diffuse"
}이후 아래와 같은 코드를 surf 함수 내에 추가해보자
fixed4 d = tex2D (_MainTex2, float2(IN.uv_MainTex2.x, IN.uv_MainTex2.y - _Time.y));
이렇게 하면 _TIme.y 를 빼준 만큼 이미지가 위로 흘러가게 된다

이제 두장의 이미지를 곱해보자
o.Emission =c.rgb * d.rgb;
o.Alpha = c.a * d.a;

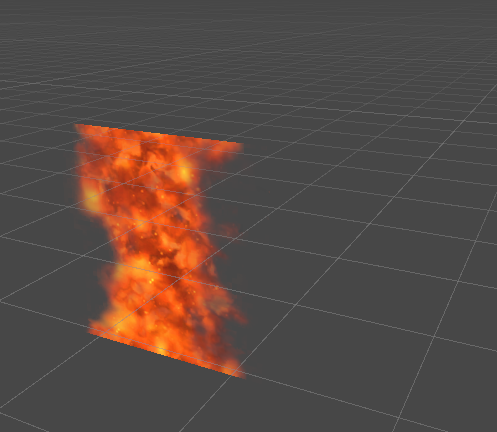
이제 꽤 그럴싸한 불이 되었다. c의 이미지는 움직이지 않지만 움직이는 d의 이미지와 곱해지며 움직는 효과를 내게 되었다.
하지만 이 이 코드는 매우 무거운 standard lighting에서 돌아가고 있으며 뒤의 이미지와 겹쳐도 밝아지지 않는 불완전한 코드라고 볼수 있다.
그럼 이제 좀 더 멋진 불을 만들어보자
다시 처음부터 시작하여 불을 만들어보자
그대로 MainTex2 를 만들고 검은 바탕 중앙에 흰색 알파 값이 있는 이미지를 넣어주고 아래와 같이 코드를 써보자

Shader "Custom/FIrePractice"
{
Properties
{
_MainTex ("Albedo (RGB)", 2D) = "white" {}
_MainTex2 ("Albedo (RGB)", 2D) = "black" {}
}
SubShader
{
Tags { "RenderType"="Transparent" "Queue" = "Transparent"}
LOD 200
CGPROGRAM
#pragma surface surf Standard alpha:fade
#pragma target 3.0
sampler2D _MainTex;
sampler2D _MainTex2;
struct Input
{
float2 uv_MainTex;
float2 uv_MainTex2;
};
void surf (Input IN, inout SurfaceOutputStandard o)
{
fixed4 d = tex2D(_MainTex2,float2(IN.uv_MainTex2.x,IN.uv_MainTex2.y-_Time.y));
fixed4 c = tex2D (_MainTex, IN.uv_MainTex+d.r);
o.Emission = c.rgb;
o.Alpha = c.a;
}
ENDCG
}
FallBack "Diffuse"
}

이제 일렁이는 불꽃을 볼수 있다.

또는 일렁이는 이미지를 통해 좀더 자연스럽게 이글거리는 이미지를 만들수 있다.
반응형
LIST