게임 그래픽 프로그래밍/개인공부
서피스 쉐이더 - 외부의 입력값 출력
Bueong_E
2023. 12. 20. 11:11
반응형
SMALL
쉐이더 외부 입력값 출력
1. 프로퍼티, 전역변수 선언 및 값 할당
Properties
{
_Color ("Color", Color) = (1,1,1,1)
_MainTex ("Albedo (RGB)", 2D) = "white" {}
_Glossiness ("Smoothness", Range(0,1)) = 0.5
_Metallic ("Metallic", Range(0,1)) = 0.0
// 추가된 프로퍼티
_TestColor ("Test Color" , Color) = (1,1,1,1)
}- 테스트용 프로퍼티 선언 시 초기화 값은 4자리 숫자 = float4 타입의 크기 = float4

- Properties 블록 안에 선언. 프로퍼티 초기화 후 동일한 이름과 타입을 가진 전역 변수를 함수 외부에 선언
- CGPROGRAM ~ ENDCG 사이에 선언

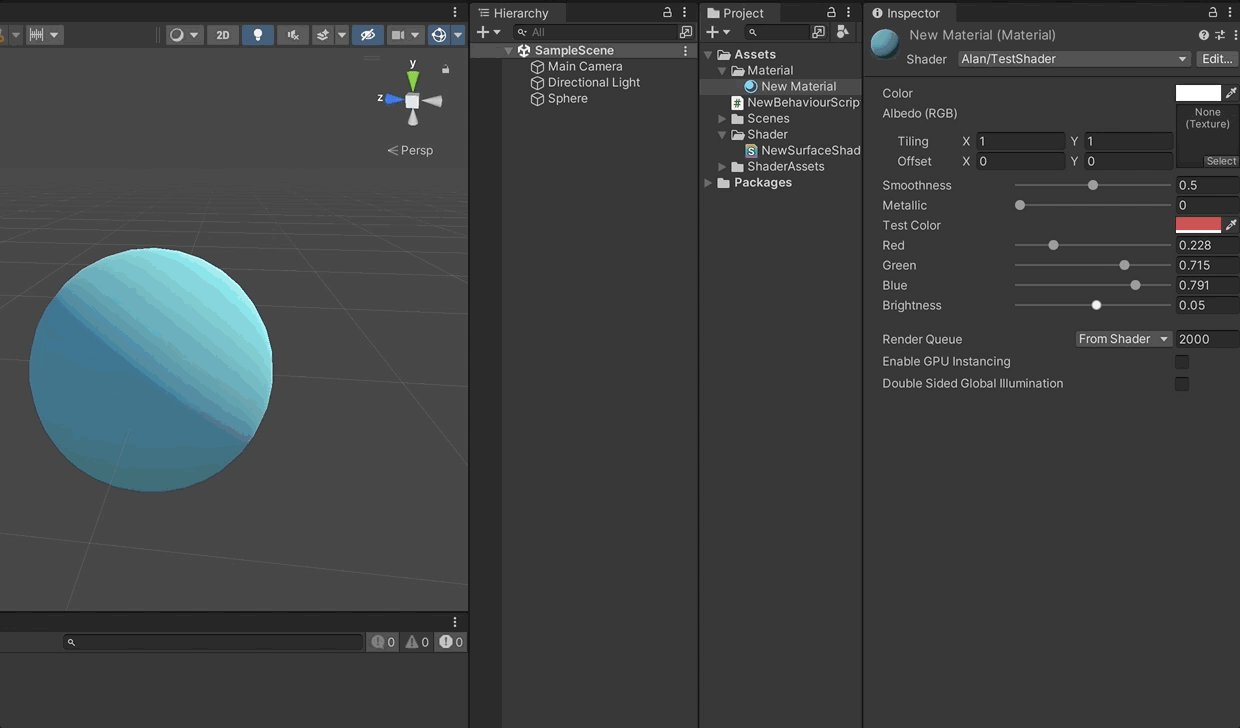
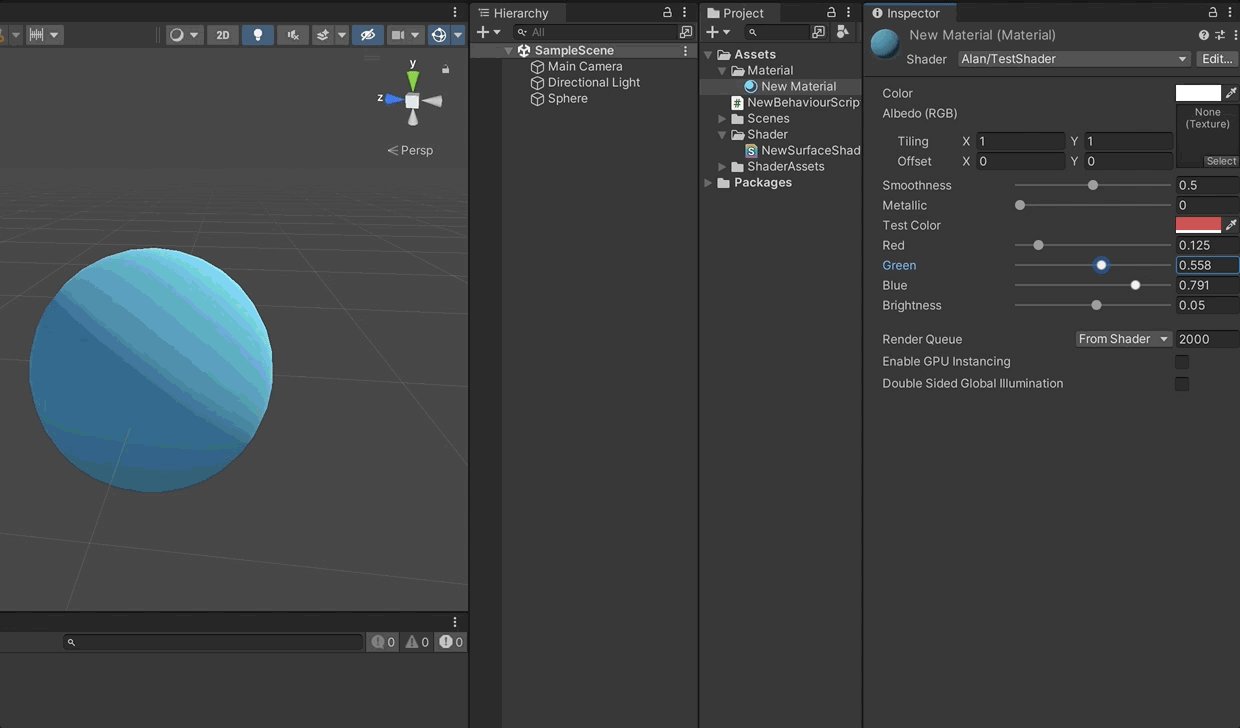
Properties
// RGB 색상별 슬라이더
_Red ("Red", Range(0,1)) = 0
_Green ("Green", Range(0,1)) = 0
_Blue ("Blue", Range(0,1)) = 0
}
SubShader
{
//...
//변수 선언
float _Red;
float _Green;
float _Blue;
void surf (Input IN, inout SurfaceOutputStandard o)
{
fixed4 c = tex2D (_MainTex, IN.uv_MainTex) * _Color;
o.Albedo = float3(_Red,_Green,_Blue);
o.Alpha = c.a;
}
ENDCG
}- 이런 식으로 각각의 float값을 따로 선언해 준 뒤 슬라이더를 이용해 세부조절용 인터페이스를 만들어 적용하는 것도 가능

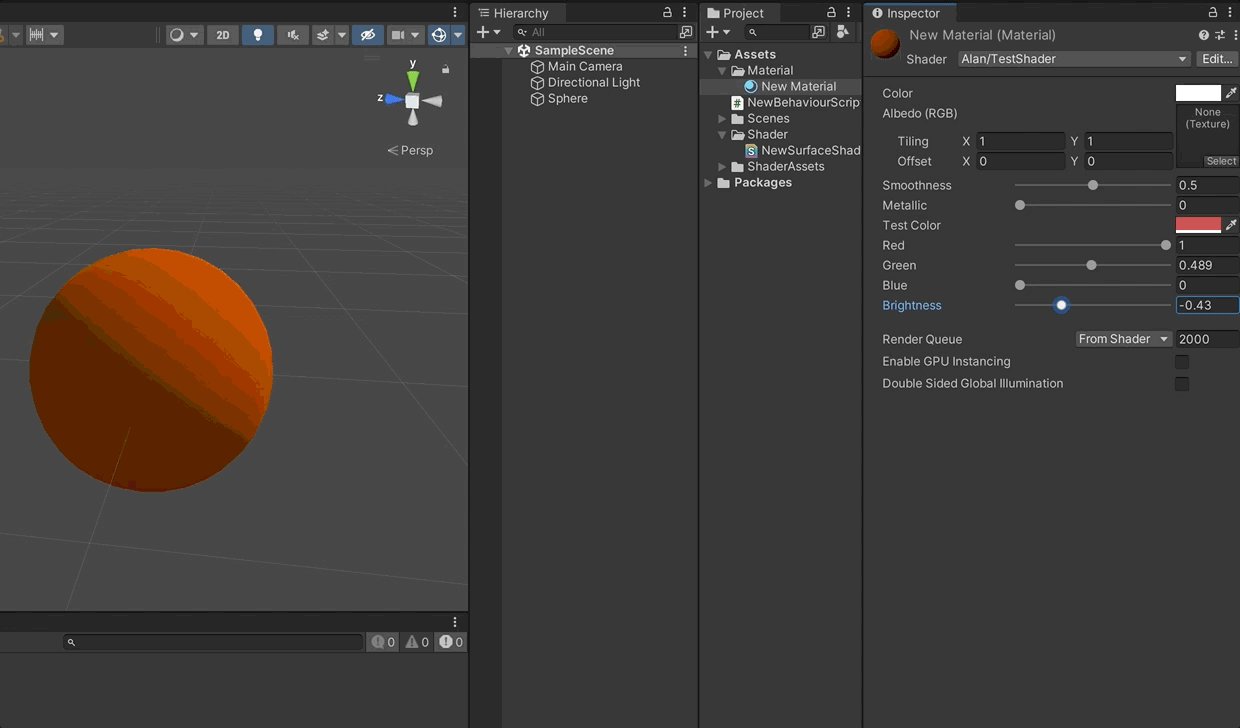
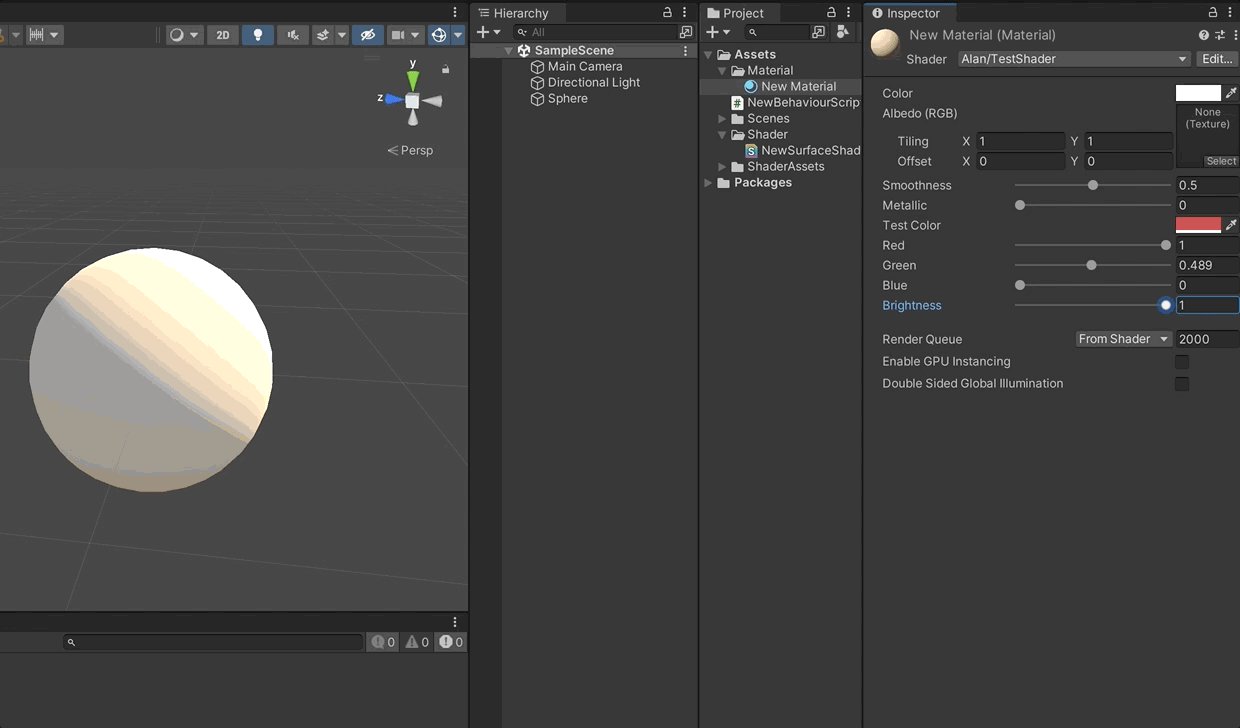
2. 색상의 밝기 변경
- 이미 RGB 별로 색상값이 할당된 객체에 새로운 float 값을 할당해 주는 것으로 색상의 밝기를 변경시킬 수 있다.
- 이전에 배운 Range 프로퍼티와 함께 사용하면 아래와 같은 모습이다.
- 이는 기존 float3의 각 자릿수에 공통된 값을 더해줌으로 밝기가 올라간 것으로 보이는 것.

- 코드 전문
Shader "Alan/TestShader" // 트리구조로 생성
{
Properties
{
_Color ("Color", Color) = (1,1,1,1)
_MainTex ("Albedo (RGB)", 2D) = "white" {}
_Glossiness ("Smoothness", Range(0,1)) = 0.5
_Metallic ("Metallic", Range(0,1)) = 0.0
// 추가된 프로퍼티
_TestColor ("Test Color" , Color) = (1,1,1,1)
// RGB 각 색상별 슬라이더
_Red ("Red", Range(0,1)) = 0
_Green ("Green", Range(0,1)) = 0
_Blue ("Blue", Range(0,1)) = 0
//밝기 조절
_Brightness ("Brightness" , Range (-1,1)) = 0
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 200
CGPROGRAM
// Physically based Standard lighting model, and enable shadows on all light types
#pragma surface surf Standard fullforwardshadows
// Use shader model 3.0 target, to get nicer looking lighting
#pragma target 3.0
sampler2D _MainTex;
struct Input
{
float2 uv_MainTex;
};
half _Glossiness;
half _Metallic;
fixed4 _Color;
//추가된 변수
float4 _TestColor;
//변수 선언
float _Red;
float _Green;
float _Blue;
float _Brightness;
void surf (Input IN, inout SurfaceOutputStandard o)
{
fixed4 c = tex2D (_MainTex, IN.uv_MainTex) * _Color;
o.Albedo = float3(_Red,_Green,_Blue) + _Brightness; //밝기값 더하기
o.Alpha = c.a;
}
ENDCG
}
FallBack "Diffuse"
}
다음 포스팅은 텍스쳐의 입 출력에 관해 포스팅
반응형
LIST